Work

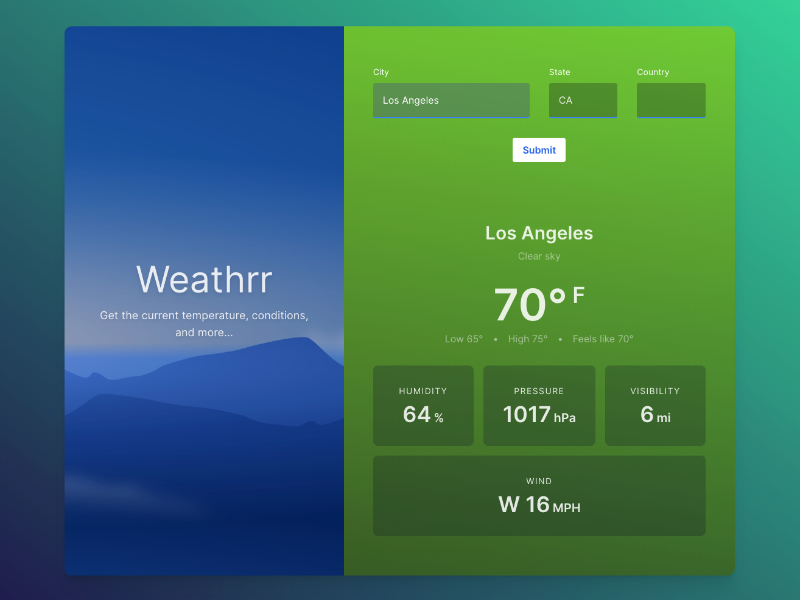
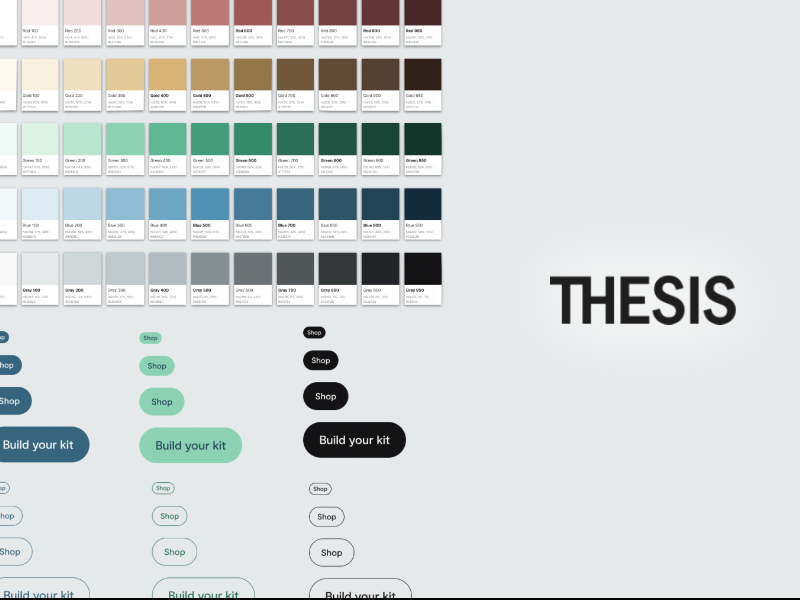
Thesis UX Brief
A brief that highlights a portion of the UX work I performed during my time at Thesis. It covers the design system I built for the company, UI/UX strategy I implemented, and A/B tests we ran.

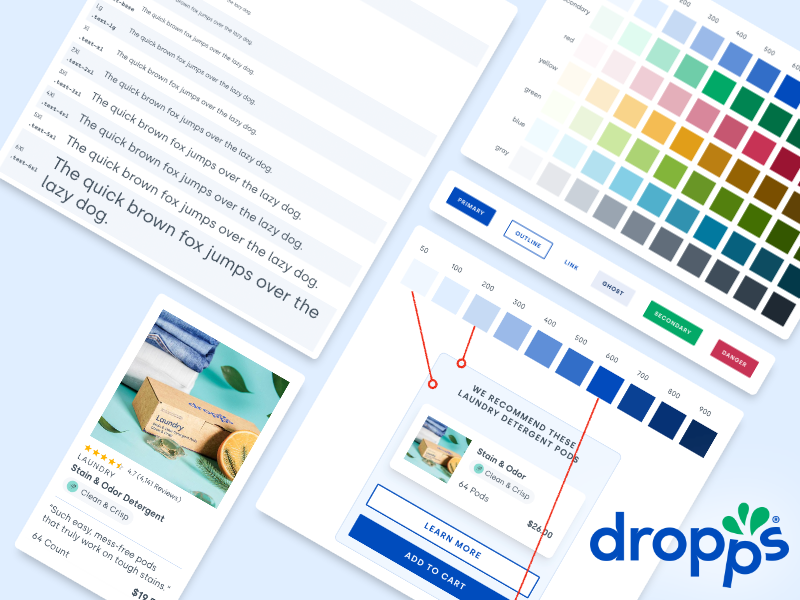
Dropps UX Brief
A brief that highlights a portion of the UX work I performed during my time at Dropps. It covers design system work, some components built, A/B tests ran, and other UI improvements.

Wonder Design System
A colorful, comic-like design system, inspired by Nintendo's hit 2023 video game 'Super Mario Wonder', and tailored to my own personal portfolio and brand. It strives to stand out in a world full of sterile design systems that have basic, modern UI elements with blue accent colors. Wonder injects personality when used, and represents the creativity and personality I embody as a UX Engineer.

Nintendle
Wordle clone with an emphasis on Nintendo-themed solutions. The dictionary of solutions was curated by hand and includes a variety of Nintendo characters, themes, locations, and concepts. Like Wordle, Nintendle features a new challenge each day and includes a share button to easily share your score.

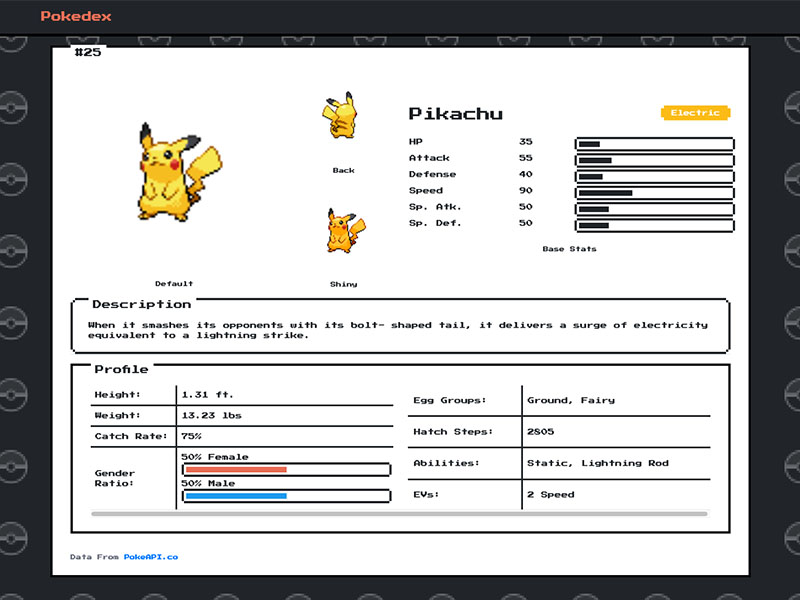
Pokédex
Pokédex app based on the Pokémon series games, built in React. The app includes the full collection of 1000+ characters, sourced by the awesome PokeAPI. Clicking a Pokémon's card in the main list view will open a detailed view of the Pokémon with multiple images and stats about the monster. NES.css was used as a framework for styling the app to give it that nice nostalgic, Gameboy feel.

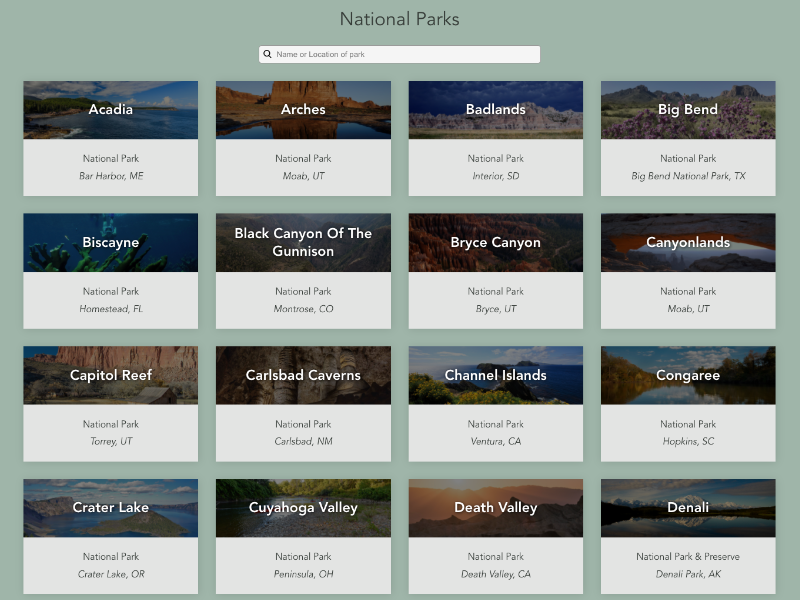
National Parks
A listing of national parks located in the United States built in Vue. Clicking on one of the parks will open a modal with some additional info on the park.
About

My name is Braden Frazer, and I'm a frontend UX-focused developer currently residing in the Dallas, TX area. I have a passion for all kinds of tech, and a particular focus in user experience design, creating modern user interfaces for websites and applications, while also practicing empathy from the user perspective to form an experience that is fun and not frustrating. Currently, I am working as a Design Engineer at OneSignal, working to develop the internal Beam design system and help build the UX and UI of our messaging platform used by 2 million app developers. If you have any questions or interest in my work, don't hesitate to contact me through the form below!
Contact
Have any questions? Like my work? You can contact me using this form and I'll get back to you as soon as I can!
- Dallas, TX
- bradenfrazer@gmail.com
- 281-909-7514
© 2016-2025 Braden Frazer. All rights reserved.